
Developers choose these technologies because of their diverse nature. They have features and characteristics that streamline development and improve user interactions, empowering developers to create exceptional digital experiences for end users.
This blog is designed to relieve the stress of deciding whether to search for reactjs development services or vuejs development services. You might have come across an Angularjs development company claiming the best service delivery, which is not completely wrong. Here we have opened the features, architecture, benefits and more for you to decide on your own which one is better per your needs.
Understanding the Contenders
Before exploring the comparison between Angular, React, and Vue, let's go through the fundamentals of frameworks and libraries. In web development, these technologies provide pre-built components and utilities that streamline the coding process for developers.
Frameworks like Angular provide a complete blueprint for web application construction. They come with predefined rules, conventions, and patterns that help developers throughout development. This ensures the applications' consistency, easy maintenance, and scalability as needed.
Unlike frameworks, libraries such as React offer developers a toolkit of building blocks and utilities to construct their applications. This flexibility allows developers to tailor their applications to their specific requirements and preferences, choosing only the necessary components.
Angular Vs React Vs Vue: Architecture
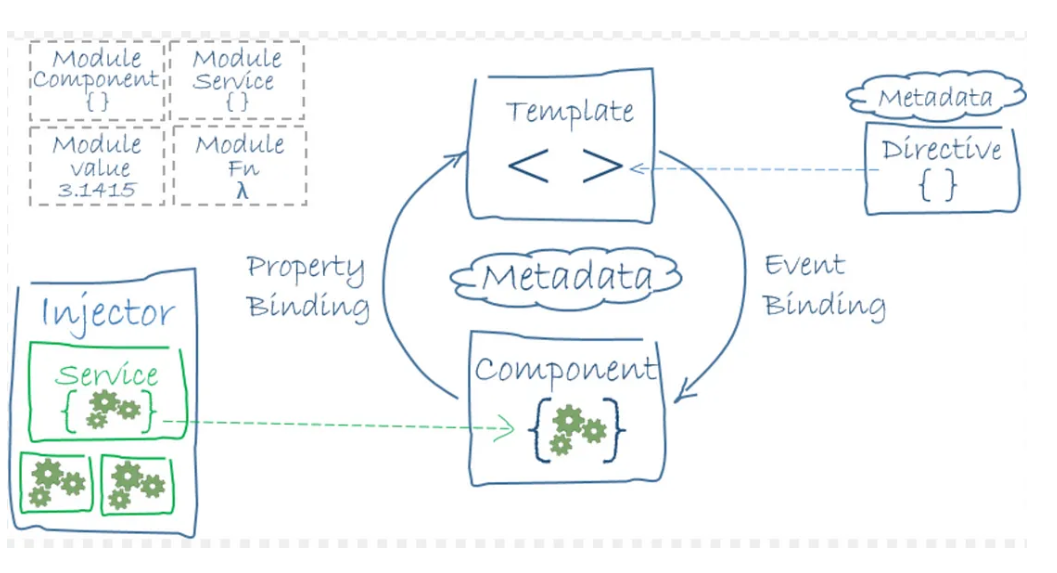
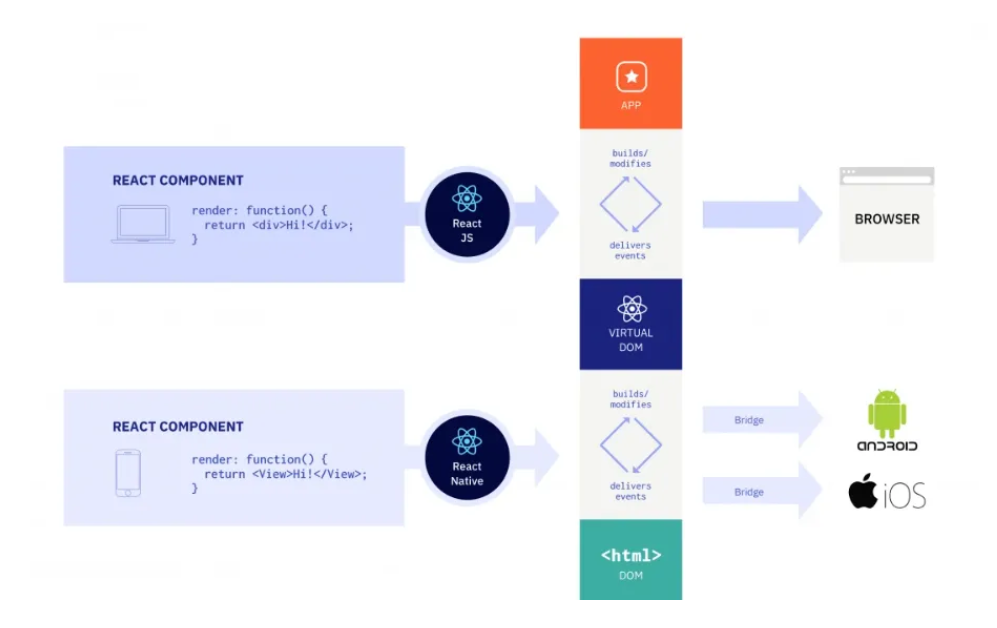
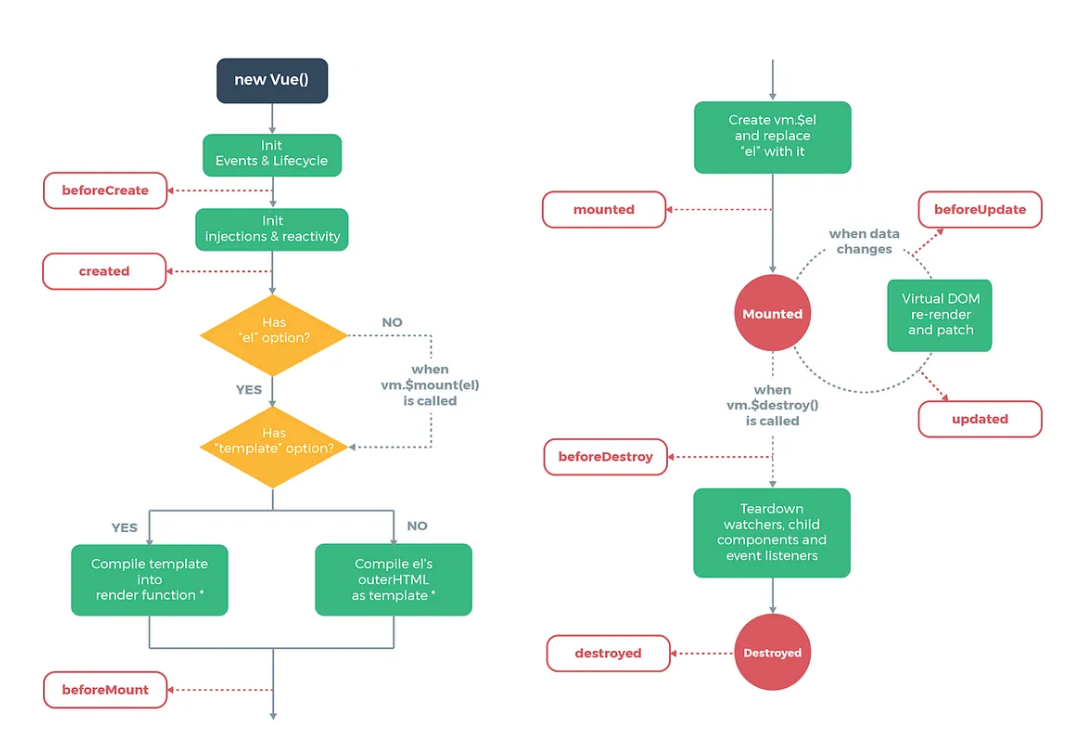
The architectural differences between Angular, React, and Vue can be visualized through simplified diagrams:
Angular Architecture:

React Architecture:

Vue Architecture:

Angular Vs React Vs Vue: Features & Characteristics
The table below is designed to deliver a concise overview of the key features and characteristics that can help you decide to choose the most suitable framework for specific project requirements.
Angular Vs React Vs Vue: Benefits & Advantages
The comparison below highlights the key benefits and advantages on boarding Angular, React, or Vue. It provides insights into their strengths and suitability for various development projects.
How To Decide Which One is Better?
Deciding between Angular, React, and Vue relies on several factors, like what your project needs, how skilled your team is, how much your project might grow, and how much help you can get from other developers.
- Angular is great for big projects because it gives you a solid framework and works well with TypeScript, a kind of JavaScript that helps organize code better.
- Being highly flexible and backed by a vast community, React excels in creating interactive and dynamic user interfaces.
- Vue is perfect for smaller projects because it's simple and makes things happen quickly. It also handles data well, ensuring smooth updates.
Ultimately, it all depends on the project's specific nature, the team's strengths, and how you plan to grow. Coming to the right decision can keep things running smoothly over time.
Ideal Use Case of Angular Vs React Vs Vue
Best Uses for React:
- Single-page applications (SPAs)
- Complex web apps that need frequent updates
- Big teams with different skill levels
Ideal Uses of Vue.js:
- Quick development of web apps
- Prototyping
- Small to medium-sized projects
- Projects where learning and using it easily is important
Angular's Uses:
- Enterprise-level apps
- Projects needing solid architecture and easy maintenance
- Apps with big development teams
Conclusion
Selecting between Angular, React, and Vue hinges on understanding your project's needs and your team's abilities. Angular offers solidity, React grants adaptability, and Vue brings straightforwardness. Each of these frameworks and libraries has its own set of strengths and weaknesses and uses in frontend web development. Here's a summary to help you decide:
React: Great for big apps that need to perform well and be reusable, but it's a bit harder to learn.
Vue: Perfect for fast development, testing ideas, and simpler projects where it's easy to learn.
Angular: A full package for making complicated apps with a solid structure, perfect for big business projects.
Decide based on what your project needs and what your team excels at.
If you need help, a trusted front-end development company can provide customized solutions. Ultimately, making the right choice empowers you to transform your digital aspirations into tangible successes with assurance and understanding.
If you are a beginner and need more guidance on why you should have your digital presence, check our latest blog, ‘Top 6 Reasons Why Your Business Needs a Website?’ to learn more.





